スクリーンショットの加工や共有などが簡単にできる多機能ツール - Skitch

Skitch Beta 4 released! | plasq.com
ブログなどを書く際に、サイトやアプリケーションのスクリーンショットをよく使うという方にオススメのツールのご紹介。
こちらの『Skitch』は多機能なスクリーンショットツールで、画面のキャプチャ以外にも画像の加工やWebへのアップロードなどもできるという一品です。ただし現状ではMac専用。
あまりにも便利なのでちょっと長めにレビューしてみます。
Skitchを起動。このウィンドウで作業していきます。

スクリーンショットを撮るにはこちらの『Snap』ボタンをクリック。

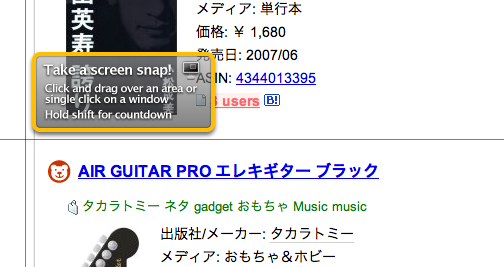
ここでは範囲指定でスクリーンショットをとってます。マウスでカーソルをドラッグする際にshiftを押しておけば、カウントダウンつきでスクリーンショットをとれます。


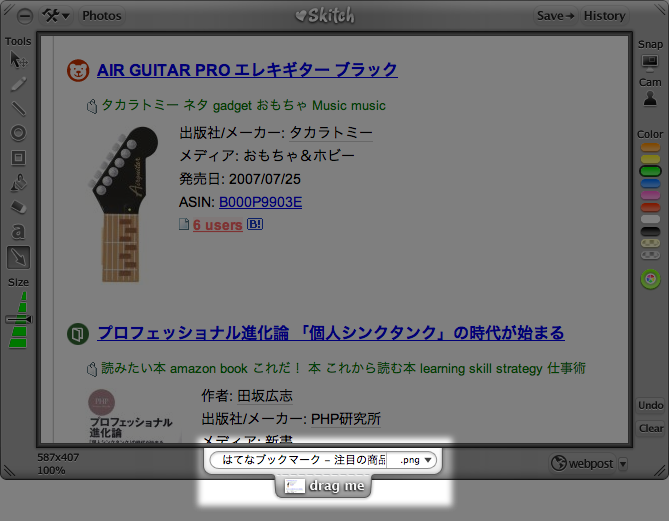
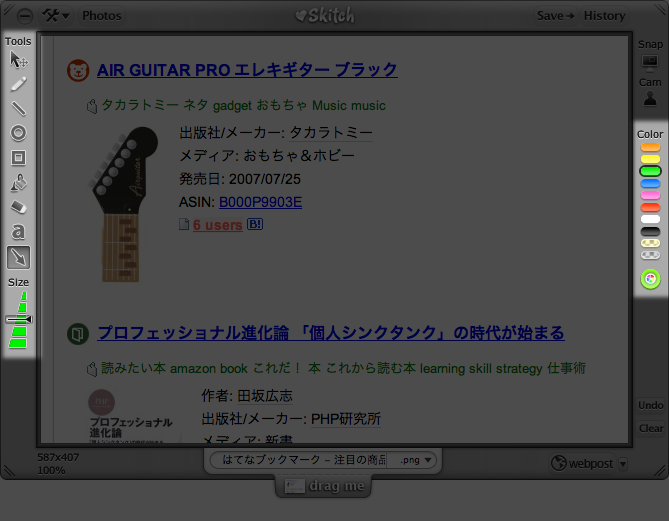
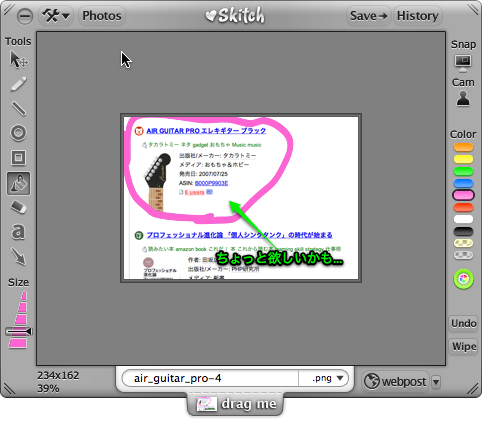
スクリーンショットをとるとSkitchのウィンドウに表示されます。

保存したり、メールに添付したりする際には、こちらの『drag me』を目的に応じてドラッグ。ここではデスクトップに保存してみます。



保存完了。ファイル名はWebサイトの場合はタイトルが、アプリの場合はアプリ名やファイル名が自動的に割り当てられますね。
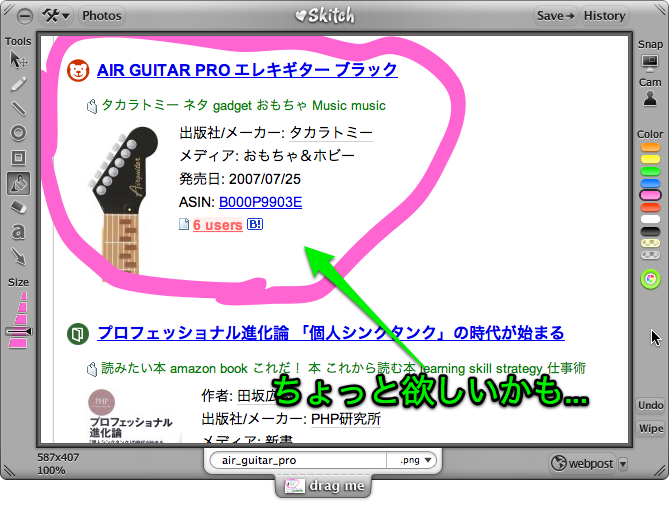
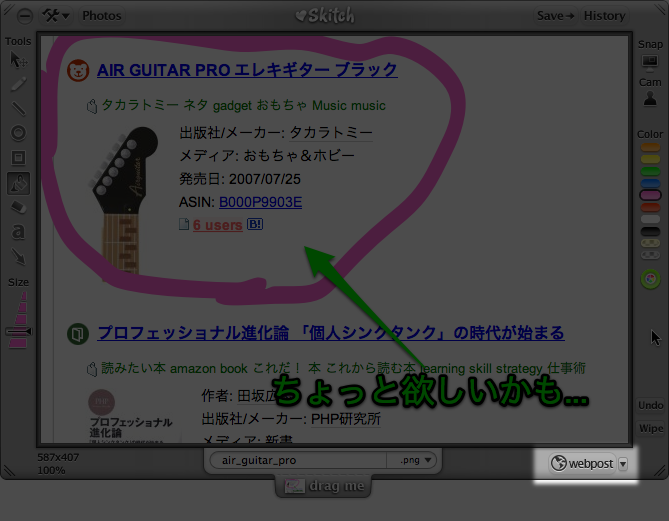
スクリーンショットの加工はこちらのツールで。線を引いたり、丸や四角を描いたり、文字を書き込んだり。色の変更も自由にできます。


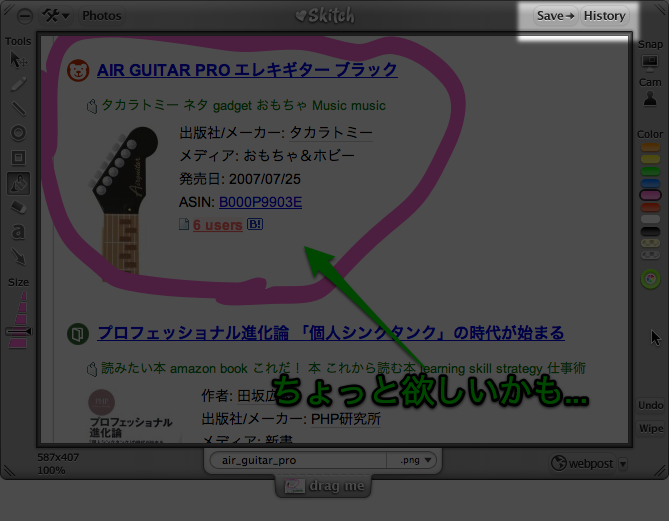
さらに、上部の『Save』ボタンで加工途中のスクリーンショットを保存しておくことも。

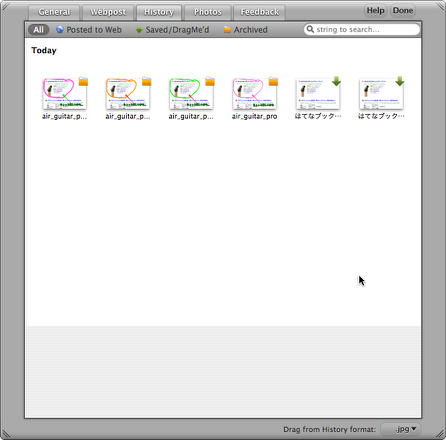
その横の『History』をクリックすれば、加工の履歴を参照できます。画像をクリックすれば過去の状態を復元。タイムマシーン機能っぽいですね。

また、Skitchウィンドウのサイズを変更すれば画像のリサイズができます。

スクリーンショットをWebにアップロードする際にはこちらの『webpost』をクリック。Skitchのアカウントページにアップロードされます。

アップロード完了。

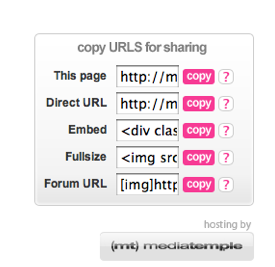
アップしたスクリーンショットをブログなどに貼付けるときは共有用のURLを使用。簡単ですね。

その他の機能紹介や実際に動いている様子はこちらのデモムービーをご参照。
"Skitch beta by plasq" - Videos - Viddler
スクリーンショット→加工→アップロード→ブログに貼付け、までの一連の作業がSkitch一つで出来るのが個人的にはかなり便利。
まだベータ中ということで招待がないと利用できませんが、2人分の招待をもらいましたので、興味のあるマカーの方はメールを頂ければ先着順で2名を招待しますよ。
招待状の件、先着の2名へ送信完了しました。使ってみた感想などお待ちしてます!